Timeline of visuals
April 7th
Visuals broken down
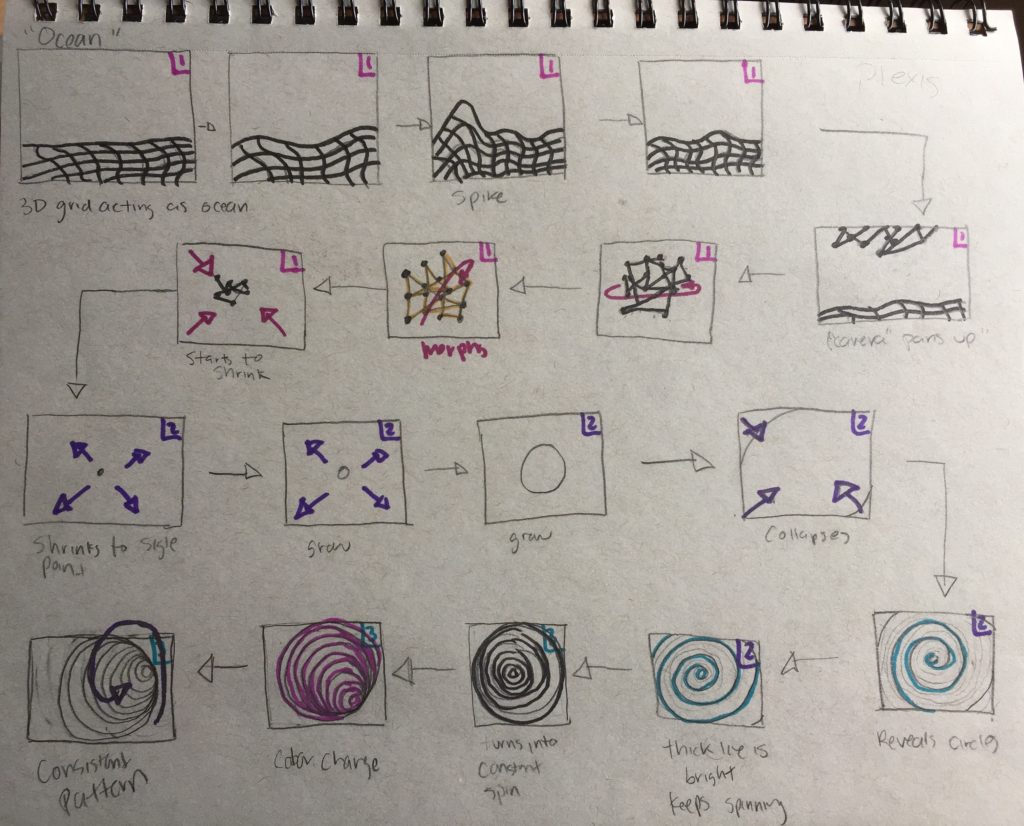
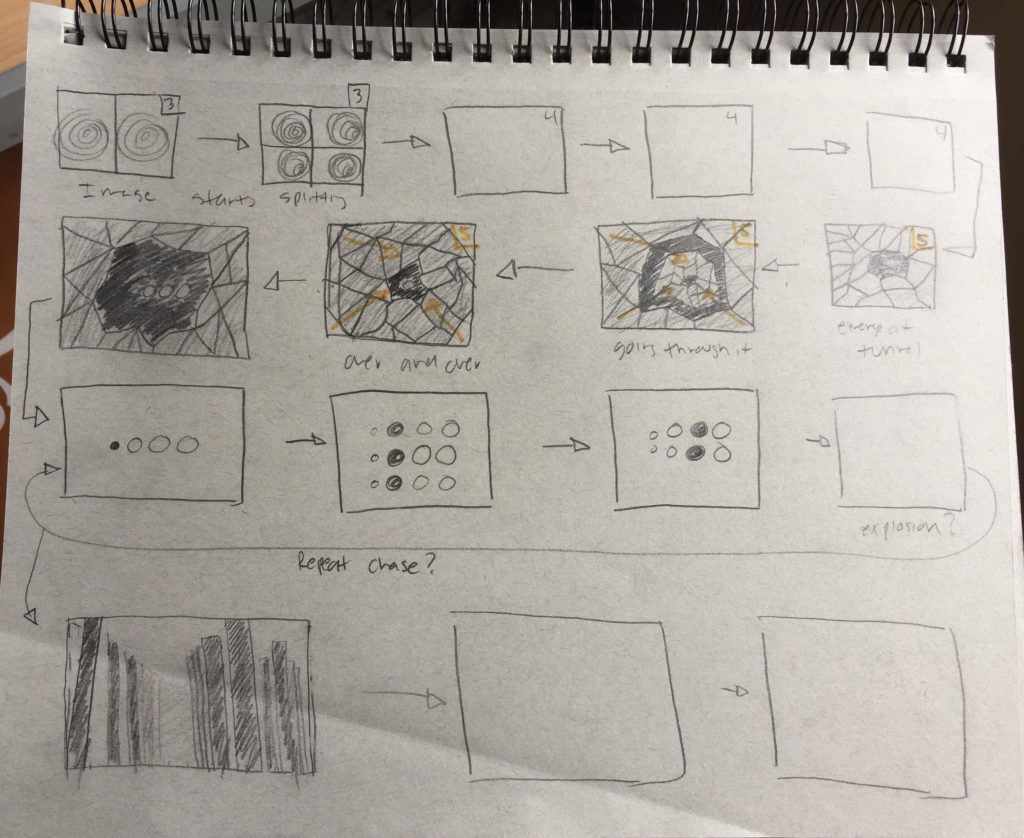
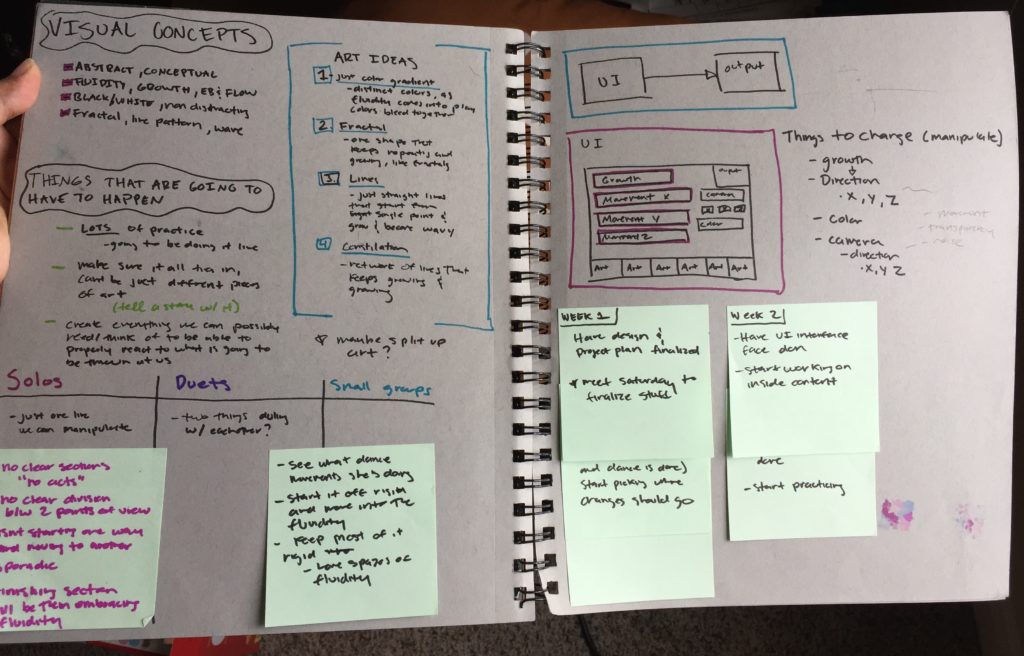
We met up on Sunday and made a minute by minute breakdown of our visuals schedule. We chose to break down the song into 9 sections and for each section, we will have a different unique visual. Within that timeframe, we break it down even further to moments where we feel there should be a slight shift to the visual that goes with the music to show interactivity.
We also divided up the work; I am in charge of creating the UI, and visuals 1, 4, 7, & 8. We have also decided to try our best and meet up every Sunday, so we are meeting up an additional day out of our two class days!
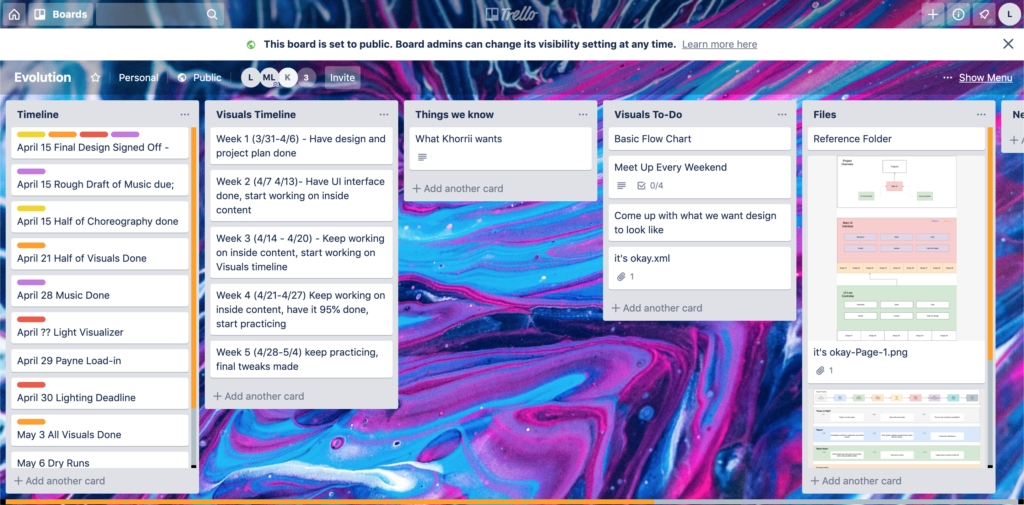
Miki also ended up making a trello board of our planned schedule (let’s see how long we can keep on track!)
its-okay-Page-2
I ended creating a little video of what we wanted our performance to look like from my storyboard pictures.

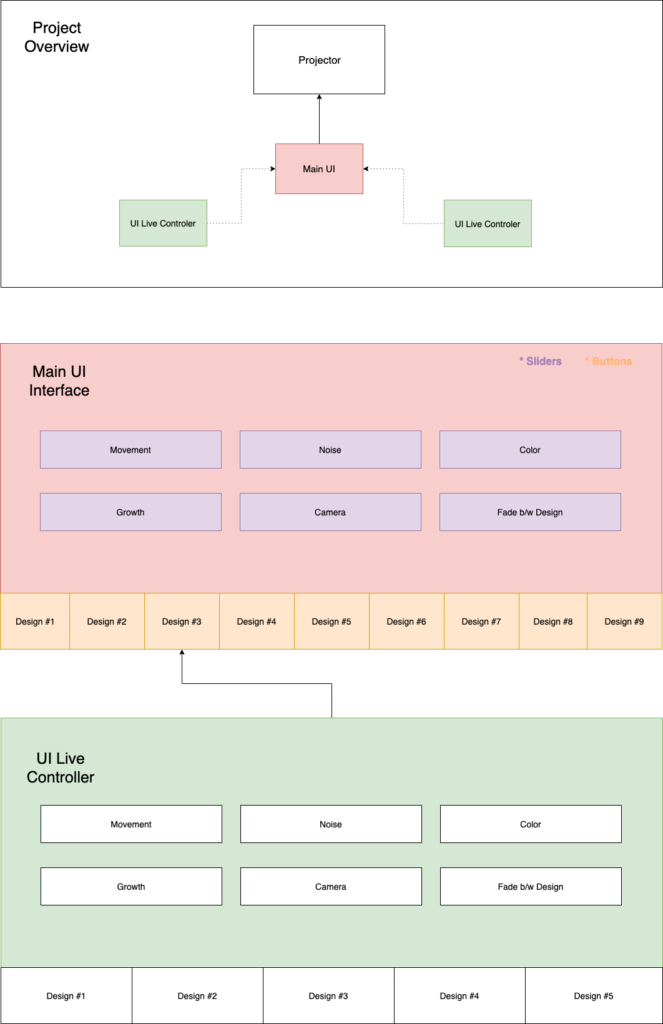
Rough draft of UI
We created a rough draft of what we wanted our UI to look like. We have also decided on the possibility of sending our UI to two computers that way we are both able to control the show during it. We’re not 100% sure if we are sticking to that idea as we don’t have the knowledge to make it work but our professor said there is a way that it can be done.
We want to be able to control 6 different elements of our visuals. The movement, noise, color, growth, camera angle and fade between visuals. These might change once we actually start working on the visuals but for now this is the plan!