May 14
It has been a while since I have updated this Python blog, I was definitely ambitious when I said I would code every day. I did a good job in the first few weeks, it was going great. But ...
Week: I lost track but I do have updates!

The Room
The Room is a mystical place. Inspired by artist Yayoi Kusama's Infinity Mirror Rooms as well as the feelings you get when you enter a Carnival Mirror Funhouse, it is supposed to ...
Live Event: The Room

May 9
This will be the last content update before the final product! I am satisfied with the way the content looks like it is just now a matter of fixing some technical aspects to make it an ...
Content Update 3

May 4
I started this visual by taking out BlackHole input and replacing it with a normal audio file as sometimes BlackHole messed me up as I was creating the visuals. From there I just took the ...
Content Update 2

April 21
To start off, I began my visuals following along to this tutorial. I liked the fluidity present in it and wanted to find out how Ben had achieved it. After I followed along I started to ...
Content Update 1

I've been giving my Final Project for my independent study some thought. Now, due to the ongoing Coronavirus situation, a live event is not really possible. I will try my best to create the visuals ...
Final Project Ideas

I eagerly started my "final" TouchDesigner Project when disaster struck!
The screen of death. I had been working on it when it decided it wanted to crash. I thought it was a fluke the ...
Week 11 – TouchDesigner Project: on hold??

For this week, I was more interested in how I could use TouchDesigner in more of a stationary form in creating generative art.
I continued in my exploration of Elekktronauts's videos. This one ...
Week 10 – Generative Art

For this week I continued to focus on tutorials that had to do with generating live audio reactivity but more in the space of using Particle Systems to achieve that.
I will say that in the end, ...
Week 9 – Audio, tracking, and new things learned.

Coming into this segment of my project, I have about a year's worth of TouchDesigner experience. I say this loosely. For this, I wanted to take this time to hone in on skills that I already knew and ...
Week 7 & 8 – TouchDesigner rewind

Audio Reactive Visual
For my 'final' Notch project I wanted to focus on making an audio reactive visual. This is the final product of that:
My favorite part of Notch has been ...
Week 6: Notch Project

Feb 23 - March 1st
I continued at my pace of actually solving problems that I found on the class website as well as the problems I found on Practicepython.org. I also found CodingBat that I think ...
Week 5: Python, Python, Python

Feb 17-March1st
Learning a Program
I lost track of what days I did what as these past two weeks have been rough. Everything picked up the pace and it became a bit overwhelming but now ...
Week 4/5: Notch Stump

Basics
Here is what is happening concerning OSC control.
Now, Touchdesigner was able to be connected to most of the projectors except for two of the. This is where Qlab partly ...
OSC Control

Basics
This container is less messy than the previous one, here is what it looks like:
This container has to parts to it: the question containers and the blue written nodes. ...
TD Container: Main_PS

Basics
Scrolling into the user container brings us to this slightly messy beauty:
There are 8 different containers that belong to the 8 different questions. These containers have ...
TD Container: User

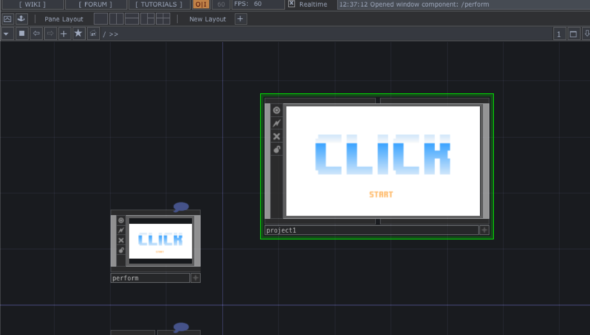
Basics
Going through the bare basics of my TouchDesigner file, the image below shows what my perform window looks like.
There was one monitor and 4 different projectors that were ...
TouchDesigner Output

Basics
Simplifying our system diagram down to the basics to give a clear view of what exactly the system is doing.
We have our main playback computer that is sending visuals to our User ...
Programming Overview

Ending look
This is the last visual that the user sees whenever they finish the questionnaire. It is a summary of what was learned. It also gives the user a chance to look at their unique ...
Outro

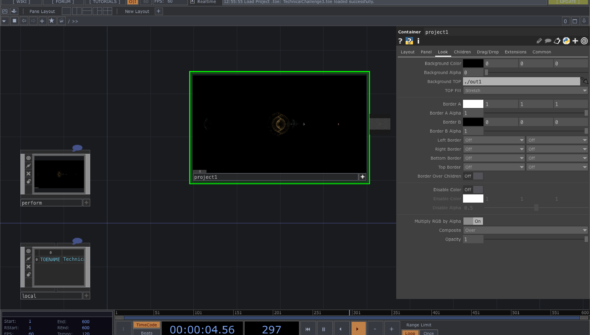
Question Look
This is the final question that the user answers.
This question affects how much of the coral goes away/is bleached depending on the answer.
An example of this question ...
Question 8

Question Look
This seventh question is the second to last user-specific question.
The number of fish taken from the ocean will vary depending on the answer that is provided.
An example ...
Question 7

Question Look
This fifth question is another user-specific question.
This question will either feature a beautiful turtle swimming through the ocean or a turtle surrounded by trash. ...
Question 6

Question Look
This fifth question is another user-specific question.
This question will bring either more fish or trash bags into the environment depending on what is answered.
An ...
Question 5

Question Look
This fourth question is the first of the user-specific questions. The visual will change no matter what the user pics but it will yield different results depending on what is ...
Question 4

Question Look
This third question sets up our fish environment.
This is the last of the "set up" factual questions. It only changes if the correct answer is picked like the last two, in ...
Question 3

Question Look
This second question sets up our plan environment.
Like the first question, it also will not change unless the user chooses the right answer, which in this case is ...
Question 2

Question Look
This is the first question that sets up our ocean environment.
The question will not change unless the user chooses the right answer, which in this case is 70%. Once the ...
Question 1

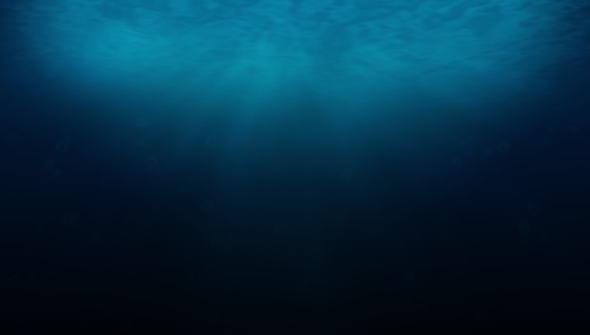
Background Image
This was the image that I used for the background of the intro screen as well as for the questions that popped up on the user's screen.
I wanted to expand our ocean ...
Intro

Feb 16 - Feb 22
This week I started advancing slightly past the basics and actually learning more about how to code for a specific task. I have a friend who is taking a coding class here at UT ...
Week 4: Python Class

Feb 9 - Feb 15
The main reason I am learning how to use Python is that I want to be able to use it in TouchDesigner. I know I have said this multiple times but I think I am struggling with ...
Week 3: Thinking about Python

February 10th
Notch Academy:
007 Particles
I had not planned on exploring particles this week but I wanted to give myself a little sneak peek and ended up watching and following ...
Week 3: Audio Reactivity and Particles

Feb 2 - Feb 8
This week I continued going through the 4-hour tutorial I was working on last week. I have one more hour left of it and then I will be done with it! The tutorial is full of just ...
Week 2: Python Cont.

February 6th
Notch Learn
I explored the Notch Learn tab on their website and found very useful tools that will help me as I continue my Notch learning!
The tab is broken up into 7 ...
Week 2: More Academy

January 27th
Intro to Notch ft. Sara Cox
WHAT IS NOTCH?
"Notch is the real-time visual creation tool that keeps up with your ideas. It is is the first tool that ...
Week 1: Getting Oriented

Jan 27 - Feb 1
Being completely honest, I never really wanted to code as it is something I had found quite challenging. I took a Creative Coding class in my sophomore year, as it is required by ...
Week 1: Learning Python!

The following will be how I will be documenting my progress in Notch and Python.
Date: xx/xx
Title of what was learned
Description of what I was learning --> what I had the easiest time ...
Notch Blog Format

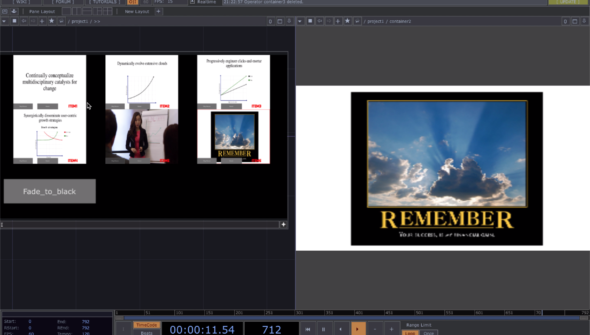
Final blog post
Overall this experience has been pretty amazing. I am incredibly proud of what Miki and I as well as the rest of my team were able to accomplish. There was a lot of late ...
Fade to Black

May 9th
Opening night!
Nerves were very high for everyone but everything turned out really great!! Miki did a great job running the show, the only thing that didn't go as planned was ...
Performance!!!!!!!

May 5th
Morning tech + Dress Act 1
So for the most part, during our morning tech day, everything ran smoothly. Miki and I came in an hour before our official start time just to double ...
Tech days!

May 2nd
Tech Day
Since I was unable to go to spacing earlier in the week, I ended up doing all of my programmings this day. It started off kind of really painful and slow as our whole ...
Tech Days

May 3rd
Saving
So a MAJOR problem occurred yesterday (May 2nd). I was working on the file in the morning around 11 am and saved it, but when I tried to open it up around 2 pm later ...
MAJOR issue but resolved?

May 1st
Spinning moon
For our 6th visual, we also opted out of doing the “chasing dots” with the music. Miki started working on our “spinning moon” on After Effects. He ended ...
Lots of updates

April 27th
Icy blue spiral
As Miki started working on the second, third, and sixth visual we ended up changing our idea of what we wanted to do. Looking back at our gif inspirations, ...
Spiral + more boxes

April 25th
UI w/ replicator
I ran into some problems with the way the visuals switch from one another. The way I coded it to switch rendered it impossible to be able to switch ...
New UI!

April 23rd
Boxes tunnel
Just a quick update, Miki was able to create our tunnel effect for our fifth visual, that we have dubbed “the shrek” as that is the gif we drew inspiration ...
The Tunnel

We finally got our lighting plot!
Hopefully now from looking at the lighting plot and at the videos Myrah has been sending I can get an idea of what to do and say yes or no to ideas that she ...
Lighting Plot

We were given our tech schedule! Our tech day for our group is Sunday, May 5th, which is good and bad. Good because it still gives us a lot of time to have our visuals done; bad because it's ...
Tech schedule

April 18th
First try at a UI
The following UI is different than what we had originally planned but I realized it was better to be able to see what our visuals were outputting. We also ...
First UI

Music Updates
Our composer, Derek presented us with a couple of options on the direction he could head. After our choreographer, Khorrii decided what route was best, he was able to come up ...
Quick Dance & Music Updates

April 14th
Plexus!
For the second part of the first visual, I ended up finding a tox file online of a plexus. The original file was not exactly what I wanted as the plexus kept ...
Plexus & some Words

April 7th
Visuals broken down
We met up on Sunday and made a minute by minute breakdown of our visuals schedule. We chose to break down the song into 9 sections and for each section, ...
Timeline of visuals

"You have been hired by a client to build a show controller for an upcoming presentation to be given in the world famous PLAI lab later in the month.
Their show is going to involve showcasing a ...
Project 1: Playback Machine

Preliminary Presentation
Our first ideas of what we wanted our performance to look like. Includes the ideas of the choreographer, composer, lighting designer and visual programmers. ...
Preliminary Presentation

Powerpoint of presentation
Our first ideas of what we wanted our performance to look like. Includes the ideas of the choreographer, composer, lighting designer, and visual programmers. ...